CSharp é uma plataforma desenvolvida pela
microsoft para soluções Desktop, Web entre outras. É uma poderosa
ferramenta, possui diversos recursos e métodos de trabalho. Para
download dessa ferramenta entre no site: http://www.microsoft.com/visualstudio/ptb/downloads . No site você pode baixar uma versão de teste para até 90 dias.
Tela de Trabalho CSHARP
Depois de baixar e instalar o Microsoft Visual Studio 2010 ou posterior, vc terá uma tela como a seguir, ou, bem parecida....
Nesta
tela inicial vemos os menus e as guias principais da ferramenta.
Atenção! Não é preciso dominar a ferramenta para desenvolver soluções
WEB. Apenas faremos uso das ferramentas necessárias para o trabalho.
Ah! - Não esqueça que você pode clicar sobre as imagens para visualizá-las melhor.
Na guia TOOLBOX encontramos os objetos
que podemos inserir em um trabalho, como nos formulários Desktop. No
Menu temos FILE, EDIT etc, para inserir, compilar, editar objetos e
instruções das soluções ( veremos mais dos menus com as aulas, não tenha
pressa ). Vamos então utilizar a ferramenta para a construção de um
WebSite Simples. Lembrando que: não é necessário dominar as ferramentas
HTML, C# ou outra qualquer. No entanto, saber algo sobre elas ajuda,
instruções básicas sobre HTML podem fazer toda a diferença, se possível realize algumas atividades previamente...
Desenvolvendo Web Site Simples com C#
Primeiramente vamos a criação do projeto para inserirmos a página Web. Veja.
Depois
de abrir o MVS (Microsoft Visual Studio), vemos a tela acima. No
entanto a criação do projeto se dá pelo menu FILE. Veja a seguir.
Agora temos uma nova tela para darmos nome ao projeto e etc. Acompanhe na sequencia.
O
projeto permite criarmos uma aplicação vazia para o desenvolvimento da
página da Web, e, podemos ainda inserir o nome do projeto e escolher o
Framework (veremos mais sobre ele mais tarde).
Agora temos uma solução de C# para Web.
Assim que escolhermos o nome e clicarmos em OK (canto inferior direito)
uma nova tela abrirá. Veja:
O
projeto fica na guia Solution Explorer, caso não esteja visível a
princípio, entre no Menu VIEW da ferramenta e escolha Solution Explorer.
( O Menu View está ao lado do FILE, EDIT, PROJECT…). Então agora podemos criar páginas para a solução. Veja como, na imagem a seguir.
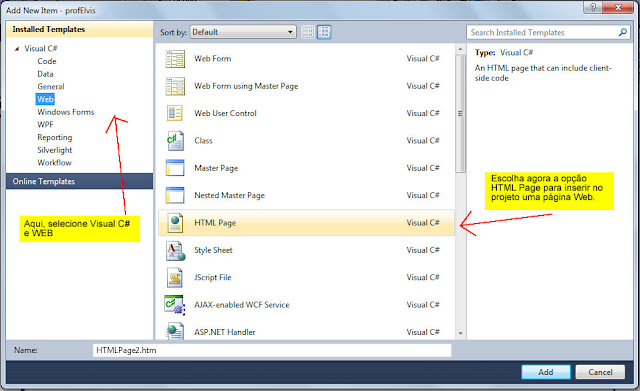
Com essa sequencia abriremos uma nova guia para escolhermos o que queremos inserir no projeto. Veja a imagem.
Na
janela “Add New Item” podemos escolher diversas formas de trabalho,
para agora, escolheremos HTML Page, deste modo, vamos inserir em um
projeto vazio uma página de HTML para trabalhar. Veja como ficará o
projeto na imagem a seguir.
Observe
que agora o projeto conta com uma página HTML em branco. Podemos então
construir uma página HTML com qualquer TAG conhecida para que o MVS
compile e avise sobre erros e procedimentos.
Veja um exemplo de código em HTML sobre a plataforma C#.
No
caso acima você pode observar que usamos as mesmas tags que usamos em
HTML quando no bloco de notas, sem problemas. Configuramos a fonte,
inserimos o nome da pagina, ajustamos o textos de modo centralizado etc…
Veja um outro exemplo com mais tags.
Agora sabemos como construir páginas HTML em C#. Nas próximas aulas veremos mais recursos de C# e WEB.
Pois Bem, é isso!
CURTA! COMPARTILHE! APREENDA!
PRONTO! PRONTO!











Nenhum comentário:
Postar um comentário