Nesta semana veremos como pegar a bola de vôlei e deixar cair o celular...Ops! quero dizer, veremos como realizar uma aplicação simples com formulário em CSharp e ASP. Primeiramente criamos um projeto com ASP Net Web Application e, este pode ser o vazio.
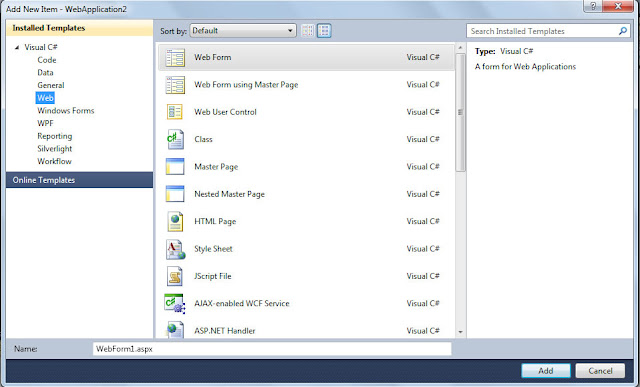
Seguidamente, inserimos um novo item no projeto com aplicação CSharp WebForm. Note que na confecção do projeto a escolha em CSharp é com WEB e WEB FORM., até aqui, tudo igual a aula anterior...apenas o item que mudou para web form.
Agora iremos verificar um novo contexto para a programação, note que o novo item é um formulário na página CSharp, e, este funciona com estrutura ASP. Veja como fica a estrutura com o novo item...... este item pode ser exibido clicando na guia da direita chamada Solution Explorer no item WebForm1.apsx...
... tudo que fizer rodará em servidor local, veja na imagem o aviso...
... aqui apenas rodamos, compilamos a aplicação sem fazer nada, nenhum comando...então o aviso de servidor aparece...
... podemos observar como os códigos se complementam, veja o que chamamos de codebehind, isto é, o código atrás da imagem programada...que vemos como WebForm1.apsx...veremos mais sobre o codebehind em seguida...espere...
... agora na guia toolbox escolhemos os objetos para inserir no programa...em webform1.apsx com a opção design ativade podemos ver o gráfico do que estamos desenvolvendo...
... podemos então configurar os itens - objetos como desejarmos...
... veja um exemplo para essa configuração...
... assim como mudamos uma propriedade de um objeto em uma aplicação CSharp, na WEB form é igual...
... veja outra configuração...
...
... fácil...
... agora podemos inserir o comando para causar a ação nos objetos... e nesse sentido vamos programar o botão... veja;
... este será o código do botão...
... veja a estrutura do programa...
...
... não esqueça das guias para melhor dominar o que fazer com o código, observe o gráfico e o código do programa simultaneamente...
... observe o codebehind do programa agora com as mudanças...
...
... na imagem observe que podemos mudar as guias código, e gráfico, além de poder ver o código dos objetos...
... observe o resultado da página...
... quando executado no site, o resultado é esse...
... ok.
... é isso!!!
PRONTO! PRONTO!












Nenhum comentário:
Postar um comentário