CSS - Cascading Style Sheets
(folhas de estilo em cascata)
Uma folha de estilos é um conjunto de regras que informa a um programa, responsável pela formatação de um documento, como organizar a página, como posicionar e expor o texto e, dependendo de onde é aplicada, como organizar uma coleção de documentos.
A maior parte dos programas de editoração eletrônica e processadores de texto modernos trabalham com folhas de estilos.
O processo consiste em definir um rótulo (nome do estilo) para um determinado parágrafo e em seguida alterar os seus atributos. Todo parágrafo que for rotulado com aquele estilo passará a exibir as características definidas anteriormente. Qualquer alteração nos atributos de um estilo afetará todos os parágrafos que estiverem rotulados com ele.
Esta descrição que se aplica a estilos em processadores de texto e programas de editoração eletrônica, também vale para a Web.
Na Web, os "parágrafos" são blocos marcados por descritores HTML como <H1>, <P>, etc. Para fazer com que todos os blocos de textos marcados com <H1> em
um documento sejam exibidos em tamanho de 48 pontos, basta definir a regra: H1 {font-size: 48pt} dentro de uma "folha de estilos" aplicada ao documento.
A folha de estilos pode ser um arquivo de textos simples (alfabeto ISO-Latin1) com a extensão .css. Para vinculá-lo a uma página HTML, esta deve ter dentro do seu bloco <HEAD> ... </HEAD> o seguinte descritor: <LINK REL="stylesheet" HREF="url_do_arquivo.css">
O restante deste artigo tratará dos fundamentos da tecnologia de folhas de estilos aplicáveis ao HTML, chamada de Cascading Style Sheets(folhas de estilo em cascata),
mostrando como estabelecer as regras de estilo para um bloco de texto, uma página ou todo um site.
O CSS usa uma sintaxe simples baseada em inglês com um conjunto de regras que o governam. Como mencionamos anteriormente, o HTML nunca teve a intenção de usar elementos de estilo, apenas a marcação da página. Foi criado para descrever apenas o conteúdo. Por exemplo: <p>Este é um parágrafo.</p>.
Mas como você estiliza o parágrafo? A estrutura da sintaxe CSS é bem simples. Tem um seletor e um bloco de declaração. Você seleciona um elemento e depois declara o que deseja fazer com ele. Bastante simples, certo?
Mas tem algumas regras que você precisa saber. Isso também é simples, não se preocupe.
O seletor aponta para o elemento HTML que você deseja estilizar. O bloco de declaração contém uma ou mais declarações separadas por ponto e vírgula.
Cada declaração inclui um nome de propriedade CSS e um valor, separados por dois pontos. Uma declaração CSS sempre termina com um ponto-e-vírgula e os blocos de declaração são cercados por chaves.
Vamos ver um exemplo:
Todos os elementos <p> serão estilizados e serão coloridos de azul e negrito.
<style>
p {
color: blue;
text-weight: bold;
}
</style>
Em outro exemplo, todos os elementos <p> serão centralizados, com tamanho 16x e de cor pink.
<style>
p {
text-align: center;
font-size: 16px;
color: pink;
}
</style>
Anatomia de um comando CSS
O CSS estipula regras para o arquivo em html. Com cada regra é possível estilizar o conteúdo todo ou somente determinados elementos. Por isso entenda, um comando básico é composto por seletor e declarações, que contém propriedade e valor.
SELETOR {PROPRIEDADE: VALOR}
A sintaxe do CSS é muito simples de aprender. O seletor seleciona quais elementos em html receberão a propriedade. Pode ser p (parágrafo) ou o body (corpo da sua página). Já a propriedade pode ser a cor ou algo mais específico como cor do fundo (background). E por último o valor, que determina o valor da propriedade.
Vamos simular um exemplo. Digamos que o objetivo é mudar a fonte de uma tag h1. Para isso podemos usar h1 {font-size: 20px;}
h1 – é o seletor. Neste caso selecionamos o h1.
font-size – é a declaração que contém a propriedade (font-size) e o valor é (20px).
Lista de comandos básicos CSS
São tantas opções entre seletores, propriedades e valores que pode ser muito difícil para um desenvolvedor lembrar de todos eles apenas confiando na memória. Por isso decidimos criar uma Lista de Comandos Básicos CSS (CSS3 Incluso) que servirá de ajuda para você que está aprendendo sobre o que é CSS.
Este documento foi estrategicamente estruturado e dividido em seções para facilitar sua leitura. Faça download da Lista de Comandos CSS em PDF clicando aqui e aprofunde seus conhecimentos sobre o que é CSS.
Estilos CSS Interno, Externo e Inline
Analisaremos cada estilo de forma rápida! Para uma explicação detalhada, acesse o link que vamos disponibilizar logo abaixo.
Vamos começar com o estilo interno. Estilos CSS feitos desta forma são carregados cada vez que um site é atualizado, o que pode aumentar o tempo de carregamento. Além disso, você não poderá usar o mesmo estilo CSS em várias páginas, pois está contido em uma única página. Mas a vantagem disso é que ter tudo em uma página facilita o compartilhamento do modelo para uma visualização.
O método externo pode ser o mais conveniente. Tudo é feito externamente em um arquivo .css. Isso significa que você pode fazer todo o estilo em um arquivo separado e aplicar o CSS a qualquer página desejada. O estilo externo também pode melhorar o tempo de carregamento.
Por fim, tem também o estilo Inline do CSS. Inline trabalha com elementos específicos que possuem a tag <style>. Cada componente deve ser estilizado, por isso talvez não seja o melhor ou o mais rápido para lidar com CSS. Mas pode ser útil, por exemplo, para alterar um único elemento, visualizar rapidamente as alterações ou se não tiver acesso aos arquivos CSS.
Como Criar uma Folha de Estilo
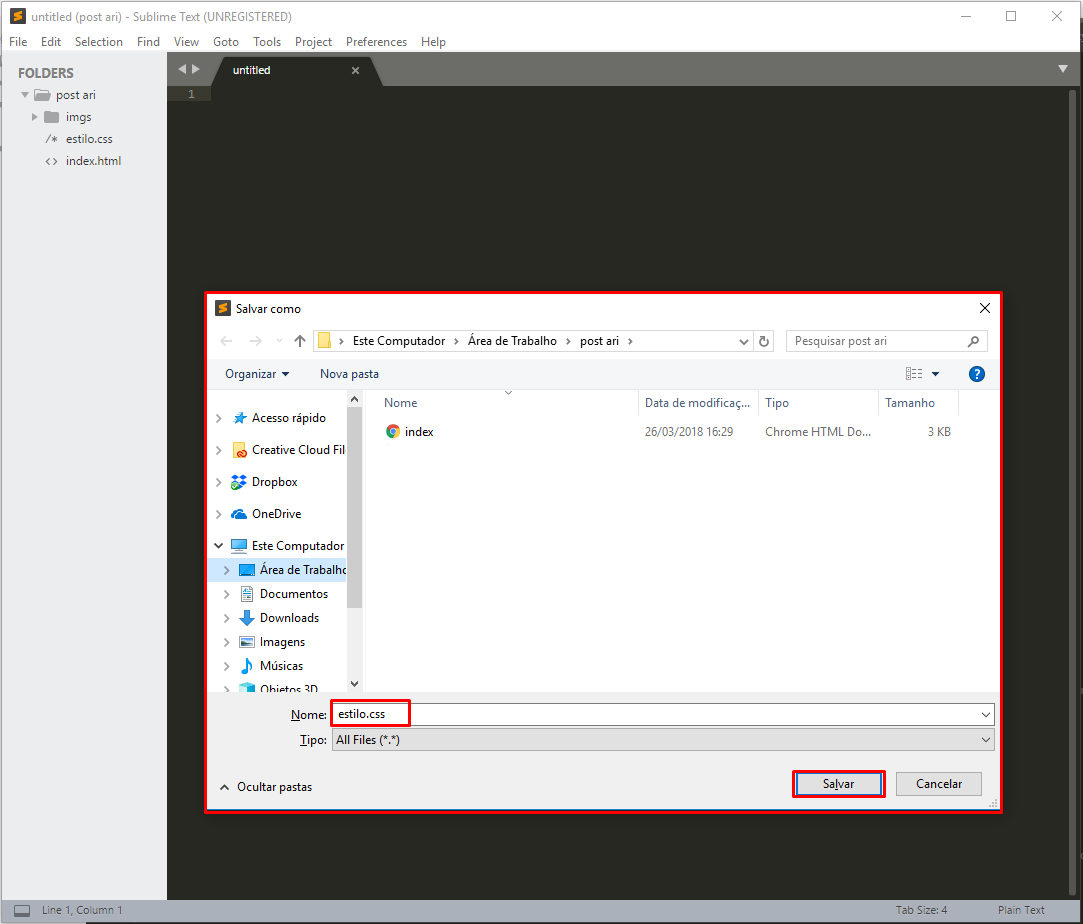
Para criar uma folha de estilos é bem simples. Basta abrir seu editor de códigos, como o Sublime, e criar um documento novo.
Depois de criado, salve como estilo.css, mesmo sem ainda ter escrito nada (este .css é o que define um arquivo ser reconhecido pelo navegador como a folha de estilo).

Assim que for salvo, o editor de texto vai conseguir ler o arquivo com mais facilidade, até mesmo com sugestões de auto complete enquanto digita os códigos da folha de estilo, como mostra o print abaixo:
Como integrar o CSS no HTML?
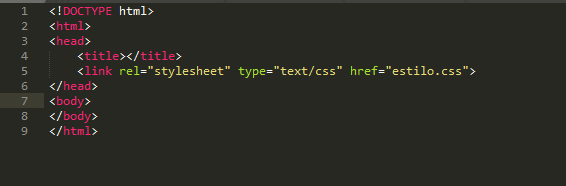
Após salvar como estilo.css precisamos colocar o arquivo em nosso arquivo HTML, porque é ele quem vai carregar o CSS, o CSS sozinho não faz site! E é com tags de referência que você avisa ao HTML que existe um arquivo de estilo para ele, veja:
<link rel=”stylesheet” type=”text/css” href=”estilo.css”>
Esta tag vai indicar ao HTML que tem um arquivo CSS para ser adicionado à página. Isto deve ser adicionado dentro da tag <head> </head> do seu HTML, como pode ver nesse print abaixo.

Agora abra o documento estilo .css com o Sublime, que provavelmente está na mesma pasta do nosso HTML.

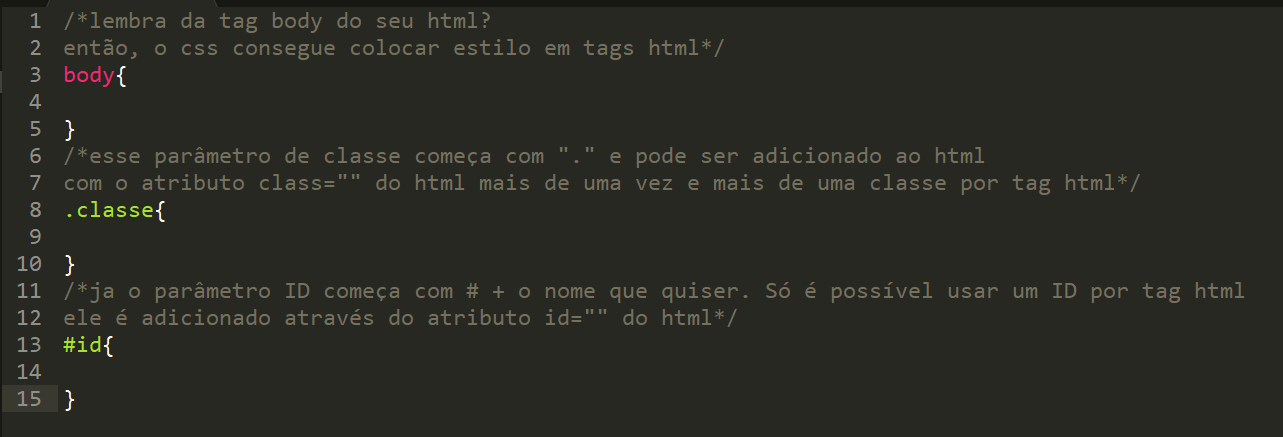
A partir desta última imagem, vamos entender como o CSS funciona com três parâmetros básicos:
Elementos Básicos do CSS
Os elementos são tags do HTML, #id e .classe.
1. Tags HTML
body
h1
h2
h3
h4
h5
h6
span
p
2. Classes CSS
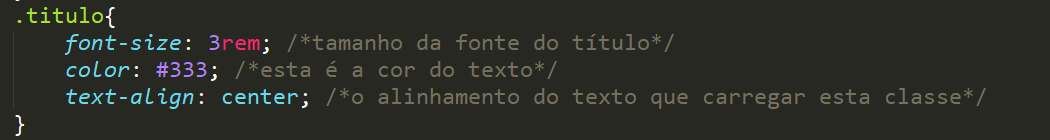
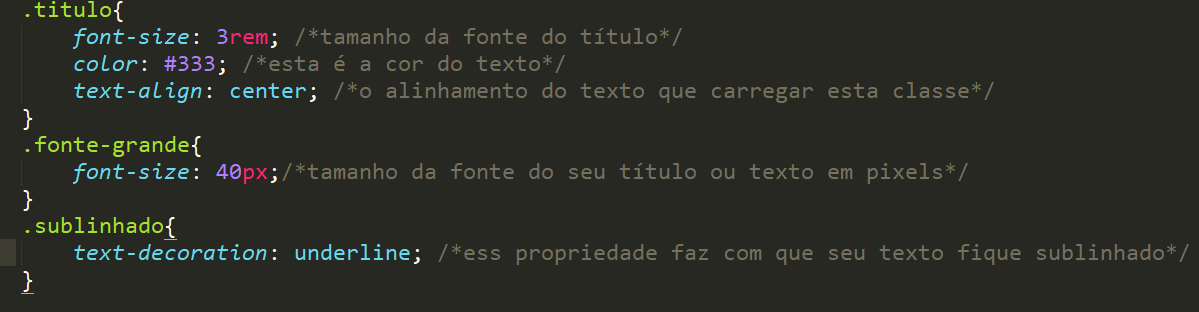
Criar e usar uma classe CSS é simples. No documento CSS basta colocar .nome-da-classe-que-deseja . Abaixo criamos a classe título:

Note que existe um ponto (.) antes do nome da classe. Isso faz com que o CSS entenda que se está criando uma classe para ser usada no HTML.
Para se adicionar essa classe que criamos dentro do CSS, basta que na tag HTML tenha o parâmetro class=””.
Observação: dentro das aspas, não precisa usar o ponto (.) antes da classe pois o nome class no HTML já avisa para o CSS que é para ele buscar pelo nome da classe com “.”

Lembrando que uma tag HTML, como h1 ou qualquer outra, pode ter mais de uma classe, basta separá-las com espaço como mostra no exemplo abaixo:
<h1 class=”titulo fonte-grande sublinhado”>Melhor site</h1>
Nesta tag foram usadas três classes: “titulo”, “fonte-grande” e “sublinhado”.
Mas para que todas estas classes tenham efeito épreciso criá-las no CSS. Veja como criamos estas classes:

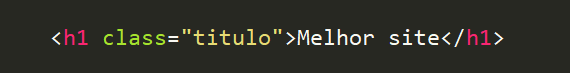
Quando abrirmos nosso HTML o título deverá ficar assim:

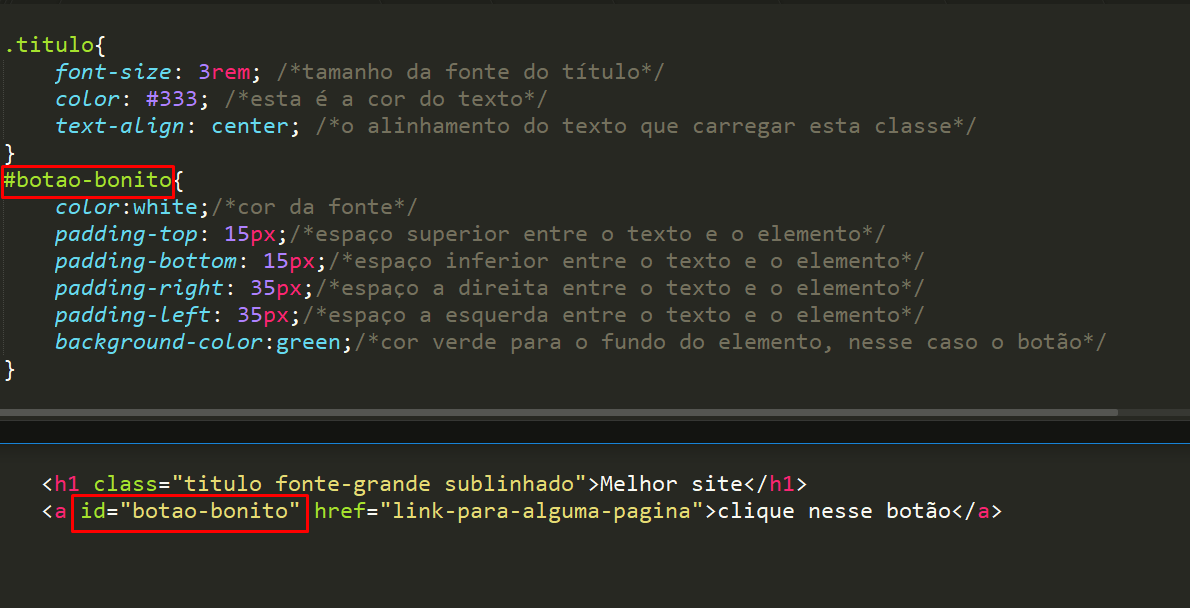
3- Criando ID’s CSS:
O uso dos ID’s em CSS é parecido com as classes, mas as principais diferenças são que os id’s são identificados com # e só podem ser usados um id por tag html. Para adicionar um ID ao HTML, adicione como parâmetro id=””.
Veja que a quando usamos no HTML, também excluímos o # do id da mesma forma que excluímos o . da classe.

Dessa forma, o botão deverá ficar assim:

DICA: Este parâmetro de ID’s não é o mais apropriado para se usar em uma página para muitos botões pois pode causar conflitos com a linguagem de programação JavaScript, que utiliza normalmente dos ID’s no HTML para realizar ações mais complexas.
Como adicionar CSS no HTML sem a tag <link>?
Existem duas outras maneiras de se adicionar CSS no HTML, apesar de não serem recomendadas devido a um padrão adotado mundialmente, é nosso dever te mostrar como faz.
1- Adicionar CSS no HTML sem uso do arquivo externo
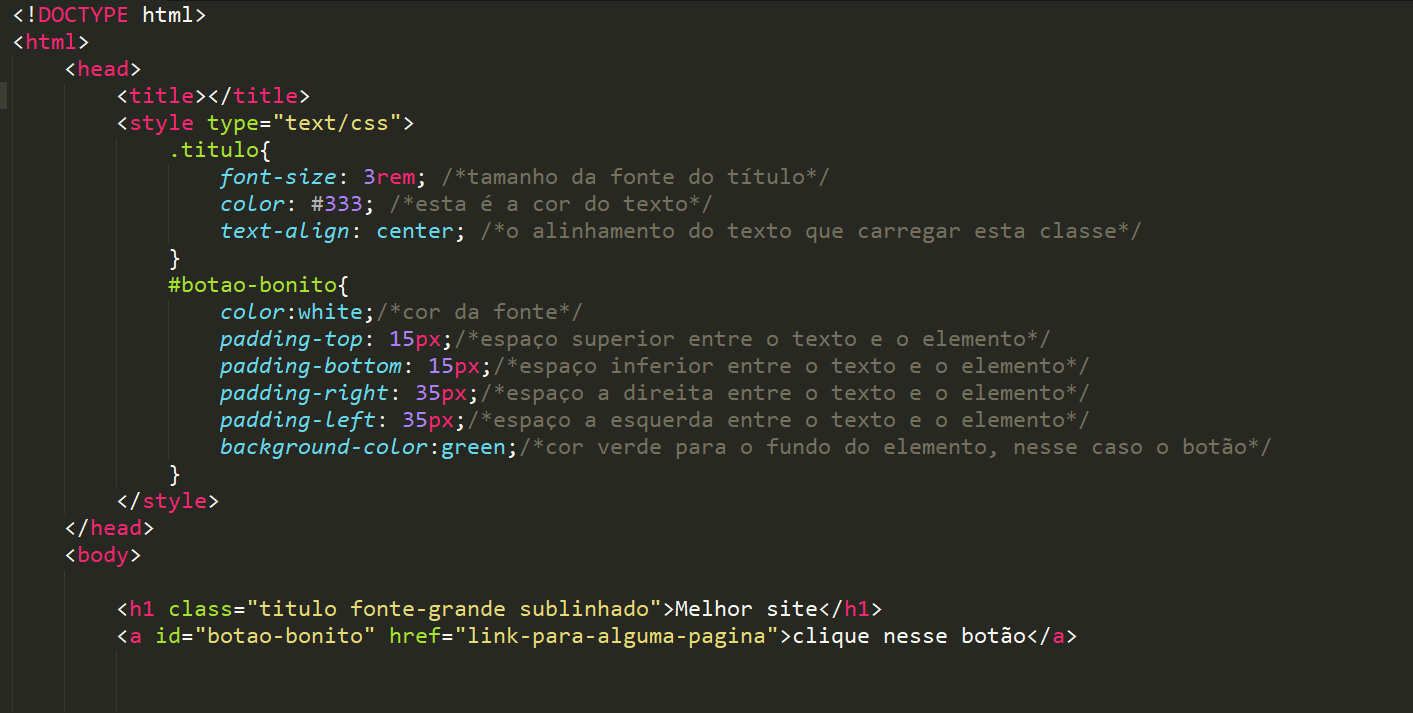
Você pode adicionar o CSS colocando o estilo dentro do próprio HTML, sem usar um arquivo CSS externo como mostra o exemplo abaixo:

Neste exemplo, o estilo fica dentro do HTML mesmo com o uso da tag <style> dentro da tag <head>. Isso faz com que tudo fique centralizado em um único documento.
E por que não é recomendado? Quando há muitas linhas de estilo isso pode causar uma demora ao abrir a página uma vez que o navegador lê o seu documento de cima para baixo, linha por linha. Então se tiver muitas linhas de estilo para ler, vai demorar mais para o conteúdo da página ser mostrado.
Por isso, o ideal é usar a tag <link> para que, ao invés de ler muitas linhas de estilo, o navegador leia somente uma referência para outro arquivo e assim fazer com que seu conteúdo seja carregado mais rapidamente.
2- Adicionar CSS no HTML utilizando o parâmetro style
Você pode adicionar CSS no HTML utilizando o parâmetro style em uma tag html específica. Mas isso afetará somente aquela tag e não todas as demais tags com o mesmo nome. Então, ao invés de usarmos os parâmetros id=”” ou class=””, utilizaremos o parâmetro style=””:
<h1 style=”font-size: 3rem;color: #333;text-align: center;”>
Veja como fica:
E por que não é recomendado? Este tipo de uso de estilos se torna um problema caso outros elementos tenham as mesmas características do seu título, por exemplo. Com isso, você teria que copiar todo o parâmetro style da tag h1.
Diante de disso, concluímos também que o mais recomendado é o uso de classes através de um arquivo de estilo externo ao CSS. Assim, conseguimos usar os estilos de forma mais limpa e rápida e é possível reutilizar essas classes em outras tags sempre que desejar, sem afetar o tempo de carregamento da página.
CSS3
Apesar de lançada em 2010, CSS3 é a última versão da Folha de Estilo em Cascata e veio para acrescentar de forma melhorada das versões anteriores.
A melhor novidade é em relação a flexibilidade na criação de layouts, trazendo mais autonomia para os webdesigners e também desenvolvedores, que de certa forma estão ligados ao visual do site.
Com o CSS3, é possível elaborar cantos arredondados, sombras, efeitos gradientes, animações e efeitos de transição, dentre outras opções.
Exemplo:
@keyframes exemplo {
0% {background-color: red;}/*a animação começa vermelho*/
50% {background-color: yellow;}/*a animação chega na metade em amarela*/
100% {background-color: blue}/*a animação termina vermelha novamente*/
}
div {
width: 1000px;/*largura do elemento*/
height: 700px;/*altura do elemento*/
background-color: red;/*cor do inicial do elemento*/
animation-name: exemplo;/*aqui vem o nome da animação*/
animation-duration: 4s;/*tempo da duração do inicio ao fim*/
animation-iteration-count:infinite;
}
E no html basta colocar a tag <div></div> e a animação começará assim que o estilo conteúdo do site for carregado.
Pronto! Pronto!
fonte: hyperbyte/cdn

Nenhum comentário:
Postar um comentário